Posts
Managing a Calendar for Success

This post is about managing a calendar with a busy life, shifting priorities, and distractions from our digital world.
Advice for anyone starting as a Junior Developer

This post focuses on what a junior developer should do when starting a job to ensure their success in a position. My sister is finishing a coding Bootcamp, and this is the advice I intend to pass on to her. The truth is, she doesn’t need most of it because she has professional experience before coming to coding. But this is advice I would give to anyone starting any position, at any level. The only difference is that you spend more time in the “getting up to speed” phase as a junior vs. more senior developer.
Finding Career Clarity

This post is several weeks overdue. Weeks ago, a friend of Lindsay and myself was generous enough to invite me to her podcast to talk about my experience changing careers. The whole being recorded thing was a new experience for me, and one I am curious about moving forward.
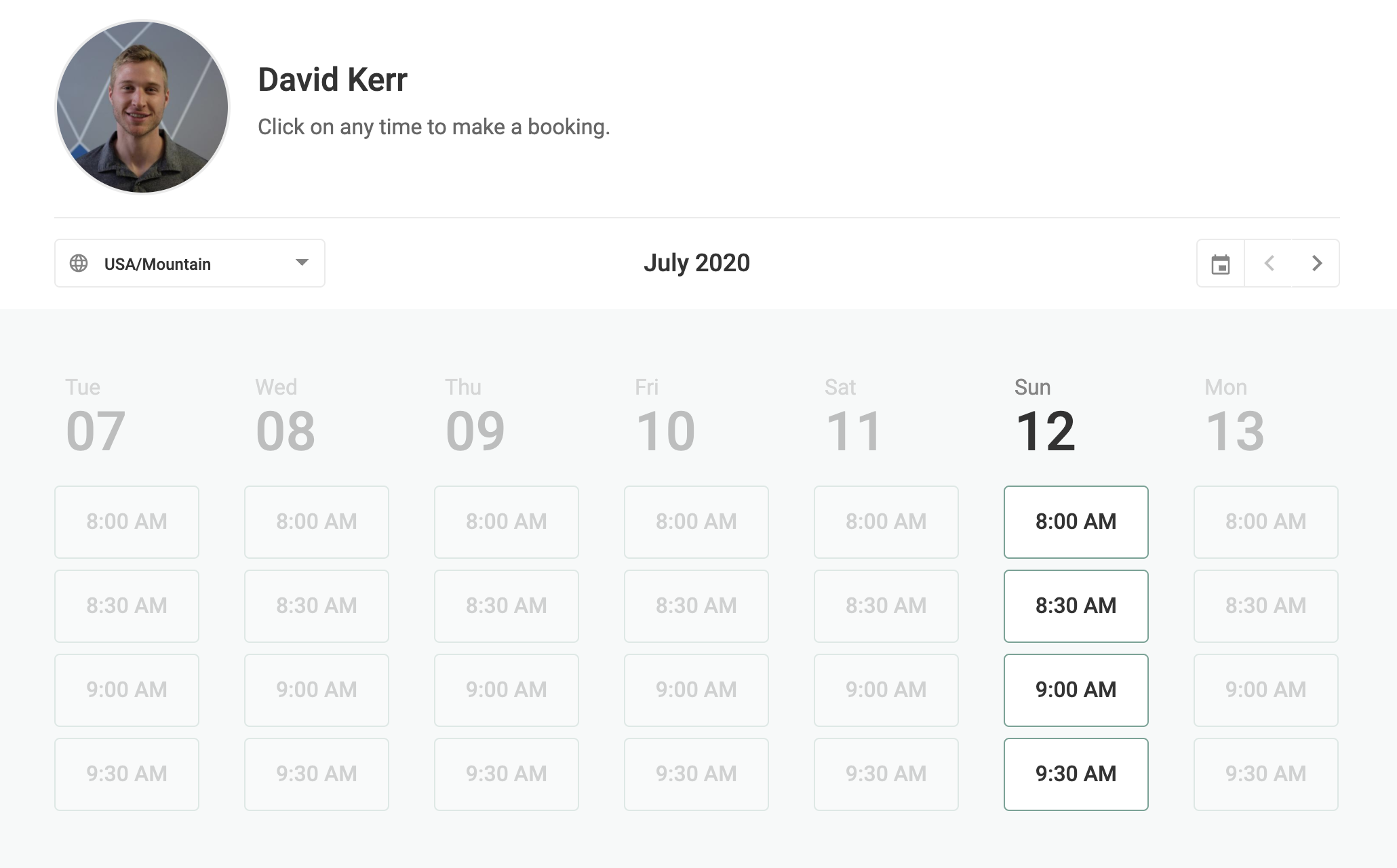
You Can Book Me

Over the past 3 months, I have realized everything that, 5 years ago, I would have said is “enough”. I moved into a dream home. My dream wife and I welcomed a baby into this world, and I reached a point of stability professionally. I have so much to be grateful for, yet like everyone, I find myself swept up in the day to day hustle. I lose the perspective that I now have things that I want most for my life (family, security, and meaningful work). Maintaining this anchor and appreciation is key to long term happiness, I think.
Caching Options in an Elixir Application

Are you overworking your database? Are you paying for each query? Are you returning the same payloads again and again? It might be time to think about caching and Elixir and Erlang make this easy with several in memory options. I learned about the 2 Erlang options at ElixirConf 2019 and felt compelled to write this post, so a big thank you to all those who shared!
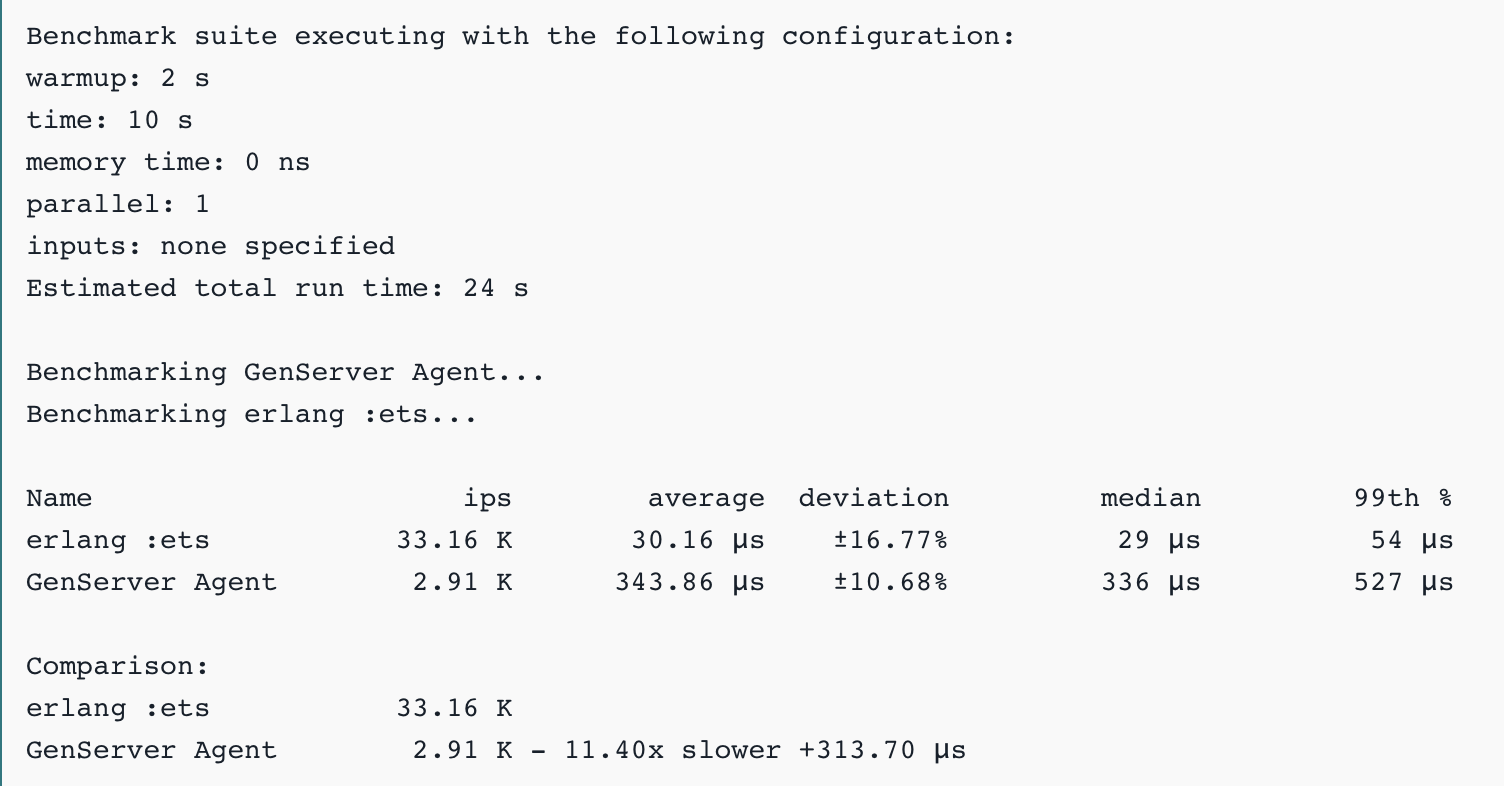
Using Benchee for Elixir Performance Tests

Benchee is a useful tool if you find yourself in a situation where you need to test the limits of a system or need to define the behavior in specific environments. It seems primarily designed for development or debugging, but it can also be used in tests as well.
Array.prototype.sort() Behavior Change in Node v11
Several weeks ago, I started to experience random test failures in a previously stable part of an application. I started where any developer would start, asking myself if there were any changes recently which might have caused these issues. There was nothing, and the real culprit was not even on my radar.
Building a Development First Culture

Too often, companies are reacting to problems instead of proactively preventing them.
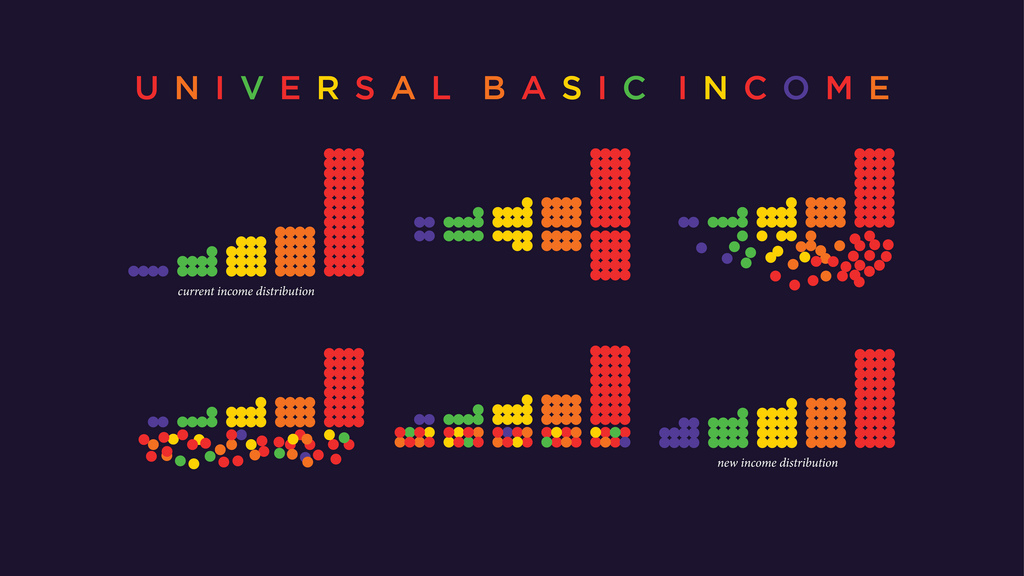
The Inevitability of Universal Basic Income

Universal Basic Income is the simple idea that a government will provide a base income to its constituents. Like many, my immediate reaction to this idea was doubt mixed with resentment. As I dug deeper into the psychology behind the idea and the coming wave of automation it became clear to me that this is more of an inevitability than an idea.
Getting Started With Redux

I found Redux a bit intimidating initially. There are actions, reducers, types, and connecting the store to your components. Oh, and don’t forget to implement middleware. It can be difficult to debug across so many different components, especially during set-up.
Setting-Up ESLint with Webpack and React
ESLint is bumper lanes for your project. Text editor extensions are useful while coding, but ESLint can enforce norms accross developers and remove the unpleasant discussions about syntax. Agree to syntax norms once and move forward. If individuals have issues with particular rules, they can present a coherent argument as to why they want to change that rule.
React Webpack Sass Starter Guide
Create React App is a wonderful resource which makes React accessible to beginners. Initializing a project is the most intimidating aspect for any new developer. Having something which just works allows people to go straight to learning React. Configuration is scary, but unfortunately default configuration also means bloated. It doesn’t matter that much, but with a little extra effort you can configure your own project without the bells and whistles.
Setting Up a Jekyll Blog

I have been putting off the small chore of moving blog content from Medium. I was curious about some of the basic, markdown based content management systems out there and decided to use Jekyll because of my familiarity with GitHub Pages.
Halfway Agile
When wielded correctly, agile processes are an incredibly effective tool to build an efficient organization.
Developer Waste

Process managers are obsessed with the idea of eliminating waste in a process. Whether it is material waste or wasted time, there are masters programs and PHDs focused strictly on solving these efficiency problems.
Using Kerl and Kiex for Erlang and Elixir Version Management

Working with Phoenix/Elixir/Erlang has its benefits, mainly performance and ease of writing production ready code, but one drawback is the headache of managing Elixir and Erlang versions. These types of issues are impediments to more widespread adoption, so I wanted to briefly document how to manage versions using kerl and kiex (Ubuntu 16.04).
Generate Elixir API Docs with Bureaucrat
This is a tutorial to setup Bureaurcrat and Swagger API documentation with an Elixir project. The only way to make sure documentation stays up to date is to generate it automatically. Since Bureaucrat is a popular ruby tool, I will briefly cover Elixir then dive into code.
Mocking with RosieJs
After failing to find a strong RosieJs tutorial for creating mock data for testing or development purposes, I thought I would share my experiences using the library in hopes it helps someone use this awesome tool.
React Router Version 4

As with any new technology, resources and documentation online lack for using the new version of React Router. The goal of this article is to show and explain a basic implementation of React Router v4, as well as to highlight useful features and key differences from prior versions. Whether you are familiar with React Router or new to the module altogether, my hope is that this article can help someone implement this simplified and streamlined router.
Prototyping with Firebase
What firebase is doing is brilliant. They simplified a customizable, distributed, non-relational database to the point where front end developers can build a viable prototype without needing to invest in backend resources. This convenience can save developers valuable set-up time, but be warned that the basic implementation of firebase is not the right answer for all projects.
Comparing VueJs and ReactJs
As a new developer I have found it near impossible to filter through the noise and understand which frameworks are worth learning. People inevitably promote technologies they are currently using because it makes them more marketable, because why would I advertise I just wasted 2 weeks learning something which is little more than a novelty? That being said, VueJs is no novelty.
 prying.io
prying.io